Do you want to improve user experience and reduce shopping cart abandonment on your WooCommerce wordpress website? A WooCommerce Stripe checkout popup can help you do that. It gives customers a fast and easy way to check out so you can increase your sales and conversions with minimal effort instead of having to go through multiple steps before arriving at the checkout page. The Stripe checkout popup will simply improve sales by 3X right away as it will significantly reduce your shopping cart abandonment. Today, we’ll show you how to create a Stripe checkout popup for your WooCommerce store. Plus, we’ll also show you a bonus social proof notification setting with websitestoolz that will further boost your sales on your online store.
Popup notifications are a great way to boost online sales and reduce shopping cart abandonment. With Social proof notifications you can create FOMO (a fear of missing out) and a sense of urgency among your visitors. Social proof notifications build credibility and trust among visitors and help them make that purchase right away instead of moving to another site.
Why Use a WooCommerce Stripe Checkout Popup
More often than not, shoppers add products to their cart and then leave without checking out. 70% of these shoppers never return to your site. Some of the reasons for this include: Click Here to read about Top 3 ways to reduce shopping cart abandonment.
- The checkout process was too long
- Cart page took time to load
- Final price of items in cart was too much
- Customer changed their mind
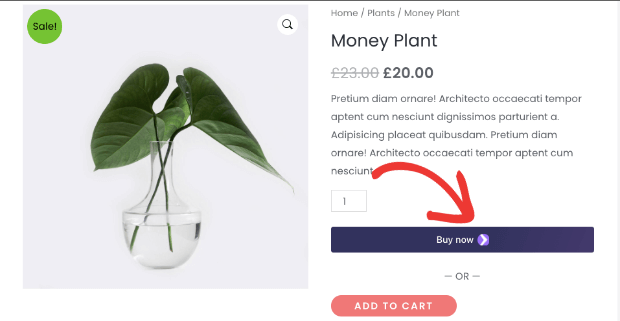
To improve user experience (UX) and get your customers to buy more, Stripe lets you add an easy and fast way to check out on your site. You can enable a ‘Buy Now’ button on your product pages. This button will appear as soon as a visitor adds the product to cart.

When they click on ‘Buy Now’ button, a checkout popup appears to instantly buy the product without leaving that product page. Thats really coo, isnt it? This way they are 3 times more likely to complete the sale than otherwise.

Adding a WooCommerce Stripe popup to your site only takes a few minutes. In this tutorial, you’ll learn how to enable the Stripe ‘Buy Now’ button with the checkout popup. Lets start with logging into your Stripe payments account. If you dont have an account just register and follow the steps within a few minutes you will be able to complete the Stripe registration procedure.
1.Enable Stripe Checkout in your WooCommerce site.
The easiest way to enable Stripe payment options on your Woocommerce store is by using the WooCommerce Stripe plugin. First head to the Plugins section,
select the Add new Plugin, in the serach bar type Woocommerce Stripe and you will it in the list of results as below.

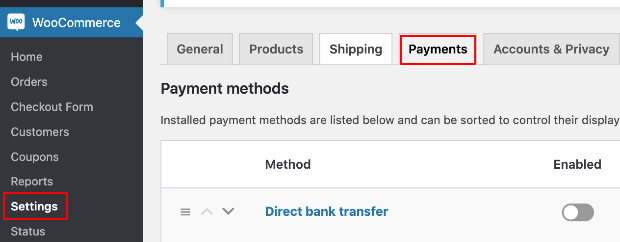
Once you have installed the plugin, activate the same and head over to the settings section Woocommerce > Settings

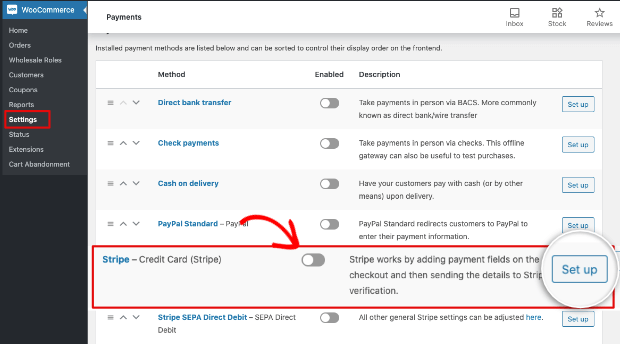
Open the Payments tab and you’ll see the Stripe options available in your country such as credit card, Apple Pay, Google Pay, and Payment Requests. For this tutorial, we’ll set up the Stripe credit card option. First, you can turn on Stripe credit card payments using the toggle switch and then click on Setup.

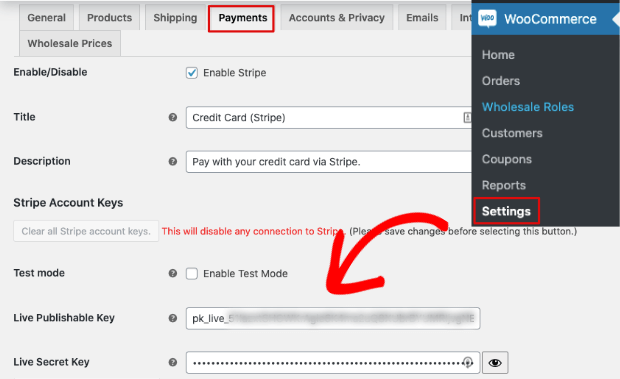
This will open the Payments page where you’ll need to add your Publishable key and Secret key as in the image below.

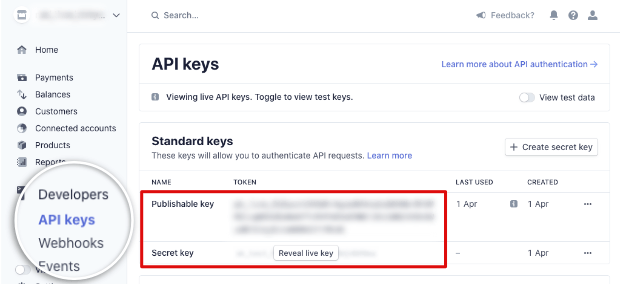
Now head over to your Stripe payments dashboard. You can find these keys in your account under the Developers » API keys tab.

You’ll see both the keys here. Simply copy them and paste them in the fields on your Woocommerce WordPress site. Once you’ve set up your API keys, hit the ‘Save’ button to store your changes. When you visit your website’s checkout page, you’ll see the Stripe payment option available.

2. Enable the Buy Now button.
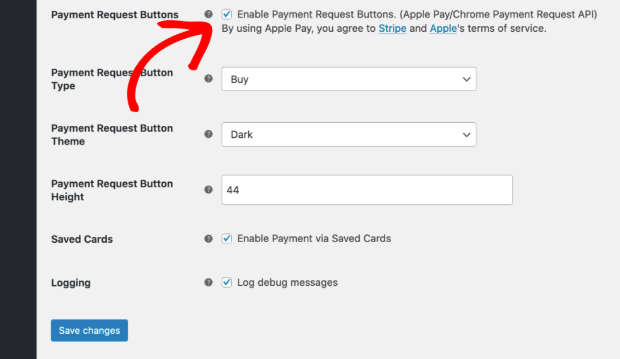
To enable the Stripe checkout popup on your Woocommerce website, you’ll first need to add the Stripe ‘Buy Now’ button. On the same Payments page where you entered your API keys, scroll to the bottom to find the Payments Request Buttons section. You can enable the button by ticking the checkbox here.

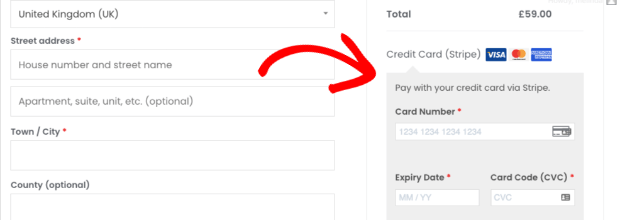
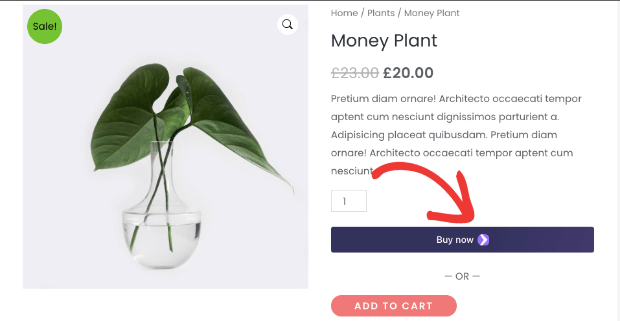
Then, you can customize the button type, color theme, and its height. Save your changes and visit any product page on your site. When you add a product to cart, you’ll see the Stripe ‘Buy Now’ button appear as in the image below.

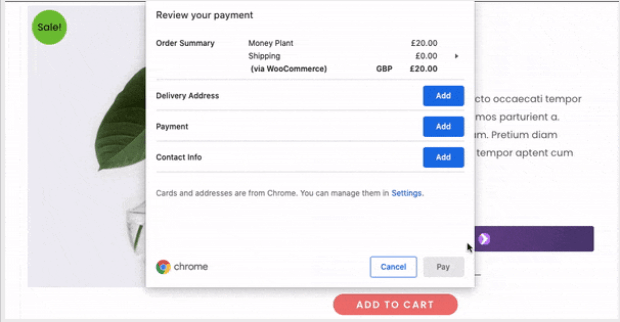
By clicking on this button, you’ll see a modal popup with options to enter a delivery address, payment info, and contact info. With that, you’ve successfully added a WooCommerce Stripe popup to your site. Your customers will now be able to buy products directly from the product page their viewing without having to go through the complete checkout process. This way you are bound to boost sales and reduce shopping cart abandonment.
Hey now that you are all setup let me show you a bonus social proof notification setting with websitestoolz that will further boost your sales on your online store. Click here and signup on our help desk, head to the ideas section to view the step by step integration on how you can show realtime Stripe purchase social proof notifications when a visitor completes a payment transaction on your wordpress website using stripe. Let your visitors see what others are buying on your woocommerce store, Create FOMO and sense of urgency and boost sales further and grow like never before. Websitestoolz is FREE to start.


Pingback: 6 Best wordpress ecommerce plugins to build your online store | Blog
Pingback: 20 brands using customer experience to boost online sales. | WebsitesToolz